We’re back, baby! Another year, another chance to spotlight some of our favorite design trends that we’re loving in the digital web-o-sphere this year, and it looks like some of our predictions from 2020 have had some serious staying power. And if we’re being completely honest, we secretly hope that all of the failed telekinesis training from when we were eight-year-olds trying to move the clock hand forward so that we could leave time out a few minutes early has finally paid off in the form of becoming clairvoyant.

While exposed grids, increased accessibility features, color blocking, and oversized type still reign supreme in the land of digital design, we’ve managed to compile a list of a few of the newest trends the post-pandemmy era is ushering in.
And while we don’t recommend hopping on any of the latest fads just because they’re cool at the moment (we’re looking at you, bucket hats and Crocs), we’ve compiled a list of some of the trends we see hanging around over the next few years.

So whether you’re looking for a website overhaul or simply planning to build a site that stays fresh for years to come, staying on top of the latest trends is essential to ensure your site remains relevant and consistent with your overall brand messaging.
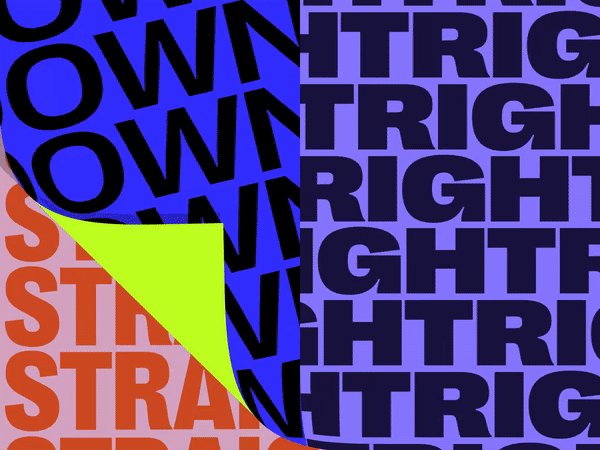
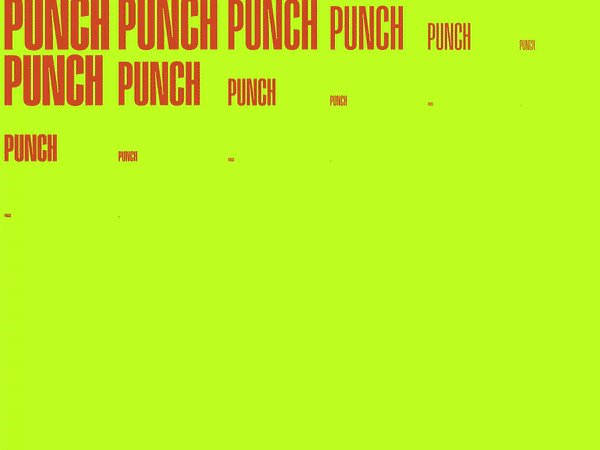
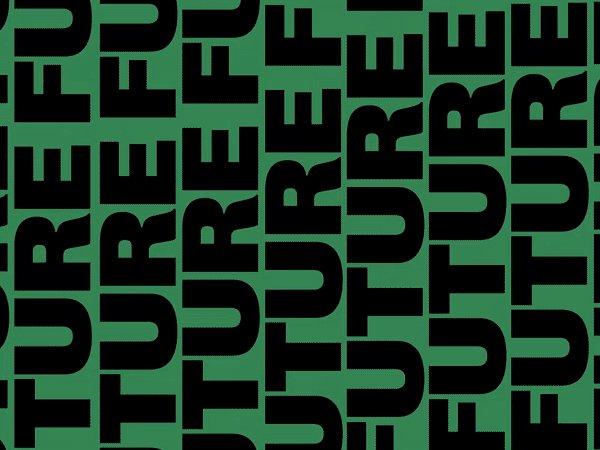
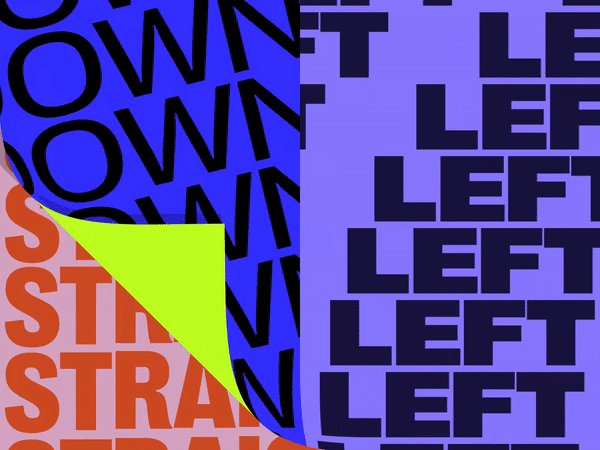
Moving Typography
Animations aren’t just for artistic elements on a page anymore. In fact, we’re seeing an increased number of websites utilizing animations to bring typography to life. Why simply write a word when you can bring the essence of the word itself to life instead?

Along with text animations, we’re also seeing a growing amount of interactive text that comes to life whenever a user hovers over it. Not only do these animations add a sense of fun to a website, but they also work to visually draw attention to specific parts of a page (which is especially handy if you’re hoping to Jedi mind-trick a user into clicking on a specific link).

3D Art
3D graphic design technology has come a long way in recent years, with tools like Cinema 4D and Adobe making it possible to create realistic, three-dimensional artwork. We expect to see this trend grow in scope as graphic designers become more entrenched in the software programs used to develop these Pixar-like images and specialty fields specific to 3D graphic design expand.

Serif Fonts
Serif fonts have been out of style for quite some time, at least until the past few years, when companies like Mailchimp and Chobani rebranded using bold Serif fonts for their logos, with many other businesses following suit.

While sans serif fonts have dominated the forefront of web and graphic design mediums over the past decade, many brands are utilizing bold colors paired with serif fonts to give their company a retro-chic, high-end vibe. We expect this trend to thrive in the coming year as 90s/Y2K nostalgia hits its peak stride with Gen Z.
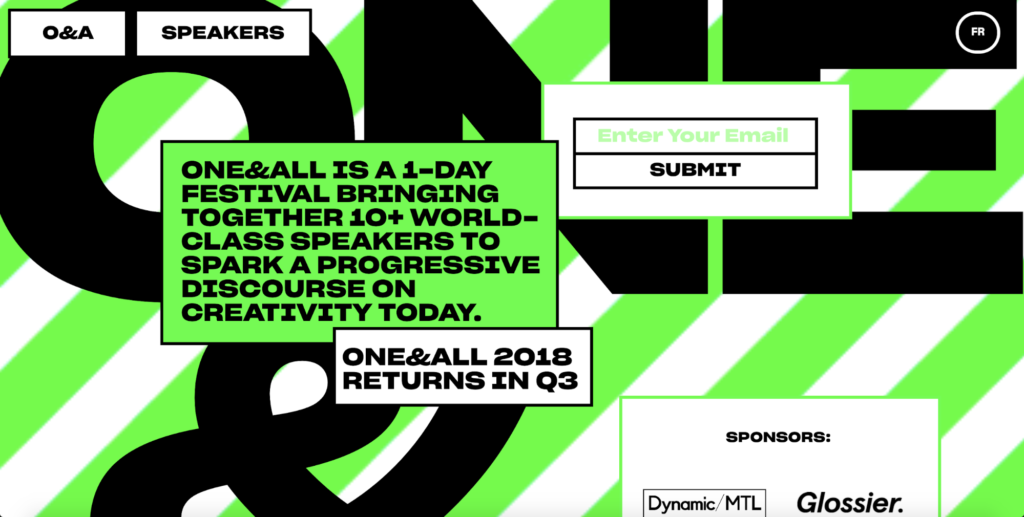
Maximalism
So maybe you’ve always been under the impression that keeping it simple (stupid) is the way to go when it comes to web design. And while minimalism certainly has its place, many companies and brands are opting to use large typography, bold color combinations, and layered images to draw attention to the design.

Personally, we’re digging the bright colors and bold choices that maximalism encourages. Anything to get us out of the sad beige-everything era!

Claymorphism
Everyone, well, everyone except for the cold, heartless demons in the world who refuse to give animated movies a chance, has a fond place in their heart towards beloved Claymation figures like Jack Skellington, Coraline, and Wallace and Gromit. So it’s no wonder Claymation-style art renderings still prove popular across the web as a way to represent the human figure with an element of levity.

Typically used with a gradient background or to explain a company’s onboarding process, we don’t expect these 3D human figures to go anywhere anytime soon.
Behavioral-Based Design
Apps like Noom and Headspace are revolutionizing how notifications can be implemented to influence positive behavioral changes for their users. Behavioral design seeks to create a user experience curious enough for a person to change their habits. By crafting rewards, points, badges, and friendly reminders, these apps and websites exploit the human psyche to motivate people to change their behavioral patterns for the better. And it’s a trend we’re seeing across the mental health and physical wellness space, as apps designed to better our lives find ways to understand our basic psychological patterns.
And besides, if we’re being sincere, we love constantly feeling like a world-class athlete every time our Apple Watch rewards us for standing up, so… we’re all for trends that make us feel better about ourselves anyway.

Pixelation
Want a design aesthetic no millennial is sure to resist? As we mentioned earlier, the 90s are in fashion, and for whatever reason, the Y2K digital aesthetic is now something to be admired. On the bright side, however, this means designers are purposefully forgetting about the vibe that was Geocities and Angelfire home pages, so…everything looks prettier with rose-colored glasses on!
How designers are choosing to reconceptualize the 90s/Y2K era includes pixelated renderings a la Windows ’98, with colorful gradients and stylized fonts that bring users back to a rosier version of the time period, and albeit, the version it sure felt like we lived in, even if it wasn’t exactly the world we lived in.

Conclusion
Perhaps the biggest trend we hope will come to fruition in the coming years is the bold usage of color in design again. While the beige color scheme had its brief fun, we’re ready to move on to brighter, bolder days that breathe fresh life into the online aesthetic.
And while we’re not entirely opposed to the fascination with the 90s/Y2K era (we’re not monsters, after all), it’s best used in moderation. Too much of a good thing can begin to leave a sour taste in the mouth—so best not to overdo it, as it will likely begin to phase out once Gen Z ages up in the coming years.